Table Of Content

This Starbucks logo has these two characteristics aside from its many other appealing elements. Understanding balance and knowing how to use symmetry and asymmetry is the key to communicating your message effectively through graphic design. With the help of balance in design, artists have the freedom to direct viewers’ eyes through composition and draw extra focus on areas of utmost importance. Graphic design and art do not simply mean decorative patterns and adding a splash of colors.
Asymmetry

Leonardo DaVinci was particularly renowned for his striving for balance in paintings like The Last Supper and his famous drawing, Vitruvian Man (“Proportions of the Human Body”). If the designer wants you to focus on something specific, like a brand name, discordant design can do the trick. The photograph below, is a great example of something being completely off-balance, and yet still appealing to the eye. So going off-balance is a choice you’ll want to tread cautiously with. And only if you are sure about the effect it will create on your audience.
How to Include Balance in Web Designs
The role of the monoline is to make the logo clever of course, but the main role is to suggest that there is only one entity that makes the whole activity. From the cultivation and harvesting (represented by the flower) to processing and selling (represented by the coffee bean - the final product). An entity which is CafeBotero.Simple but meaningful, minimalist and clean.
Read Design Shifu's articles and profile.

Marcus Vitruvius Pollio – the namesake of the Vitruvian Man – argued that a temple must be proportioned just like the human body. He said so, because he believed the human anatomy to be of perfect proportion. For example, one reason we notice focal points is because they contrast with the elements around them.
Mundfish on Atomic Heart's game design: “We had to strike a balance between ambition, common sense, and the ... - Game World Observer
Mundfish on Atomic Heart's game design: “We had to strike a balance between ambition, common sense, and the ....
Posted: Fri, 26 May 2023 07:00:00 GMT [source]
An example of asymmetrical balance would be placing one larger object next to two smaller objects (such as an apple next to two oranges). While there are general rules and principles for achieving balance in design, it can also be somewhat subjective. Different viewers may perceive balance differently based on their personal experiences, cultural background, and other factors. Therefore, it’s important to consider your target audience when designing.
Balance in Website Layouts
While it can be tempting to balance the composition by placing the different objects equidistant from the center, you can also balance them in other ways. Back to our see-saw analogy, physics tells us that a heavier object closer to the center of the see-saw can be balanced by a lighter object at a distance. Subconsciously, we are aware how that leverage works, and visually we accept this same technique in art. People who are new to design and even professional graphic designers might find asymmetry to be risky to work with, as the wrong composition can make the design look chaotic.
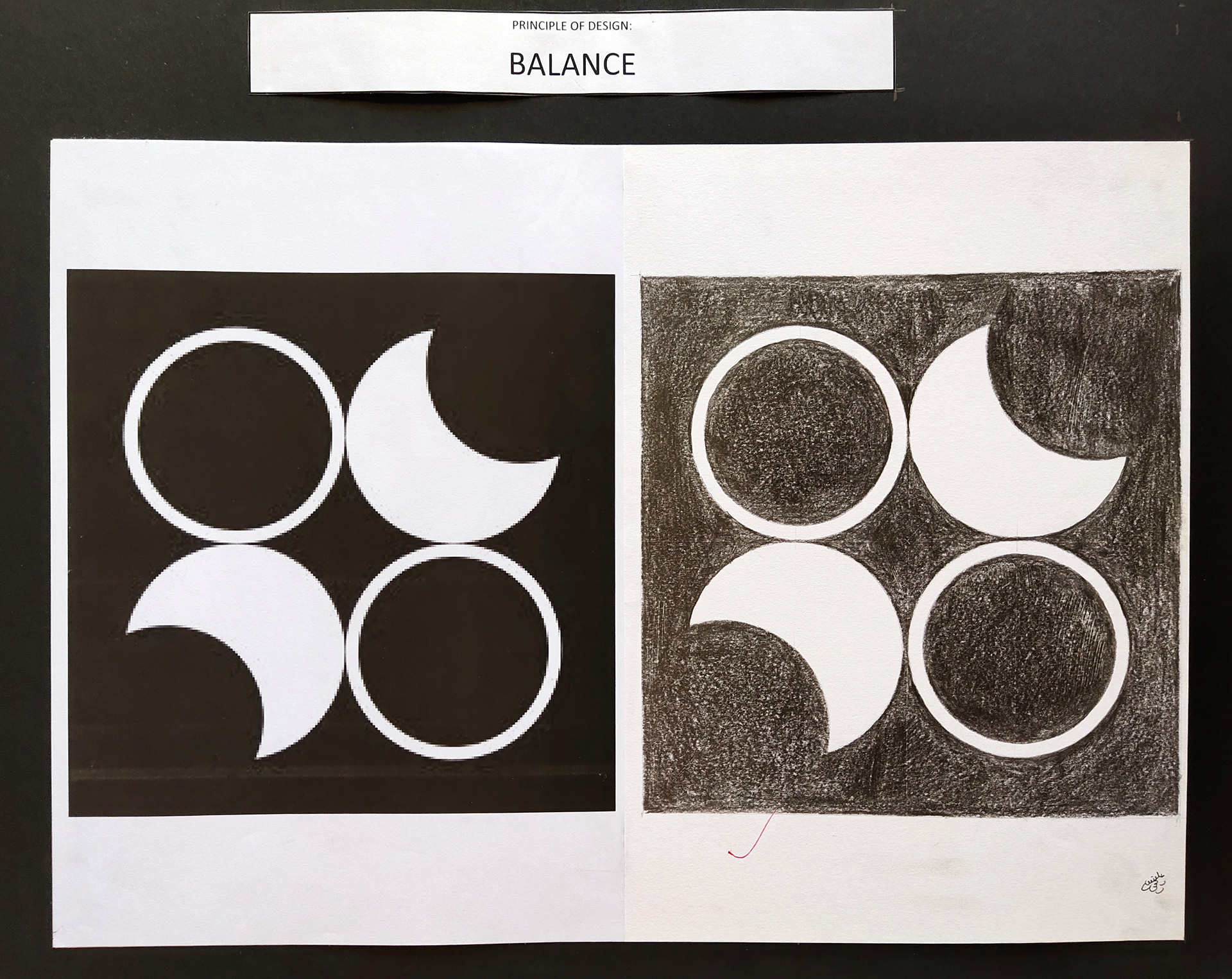
Symmetrical Balance
Artists generally strive to create artwork that is balanced. A balanced work, in which the visual weight is distributed evenly across the composition, seems stable, makes the viewer feel comfortable, and is pleasing to the eye. A work that is unbalanced appears unstable, creates tension, and makes the viewer uneasy. Sometimes, an artist deliberately creates a work that is unbalanced.
You don’t need to follow any of these principles, although you should understand them and have a reason for breaking them. Both symmetry and asymmetry can be used throughout a composition, independent of, yet while contributing to, the final balance. You can have symmetrical forms in an asymmetrically balanced composition and vice versa. While some of its elements might be focal points and attract your eye, no one area of the composition draws your eye so much that you can’t see the other areas. Symmetrical balance is when both sides of a composition have equal visual weight. A lack of balance means that individual elements overpower one another and compete for attention, or dominate the page.
Not only is it more difficult to read the primary button, but the secondary button seems to carry more visual weight. Size is the most obvious factor that contributes to visual weight. In the image below, the left square carries more visual weight than the right square. Our research addresses deepfake detection algorithms’ fairness, rather than just attempting to balance the data. It offers a new approach to algorithm design that considers demographic fairness as a core aspect. Likewise, deepfake images and videos can undermine the adoption of AI if they cannot be quickly and accurately detected.
These exercises will help you develop a keen eye for balance, which is crucial in creating effective and engaging designs. In the custom illustration below, balance is created from position through the small elements arranged around the character in the center. Unbalanced and asymmetrically balanced might sound like the same thing but they are not. The intent here is to use chaos to create movement while maintaining the aesthetics. Jackson Pollock is one of the most popular abstract expressionists who created masterpieces with mosaic balance. His paintings are great examples of the phrase “calm in chaos”.
Because it’s more interesting, asymmetry can be used to draw attention. Visual weight is a measure of the visual interest of an element or area in a design. When a composition is visually balanced, every part of it holds some interest. The visual interest is balanced, which keeps viewers engaged with the design.
A symmetrical form will carry more weight than a similarly sized and shaped asymmetrical form. Rotational symmetry (or radial symmetry) occurs when everything rotates around a common center. It can occur at any angle or frequency, as long as there’s a common center.
A balanced design can be aesthetically pleasing and easy to understand, which is why it’s often used in logos, websites, and other graphic designs. Symmetrical balance is when objects are balanced on both sides of a center point, while the asymmetrical balance is when objects are not evenly distributed around a center point. When we talk about balance in design, we usually mean visual weight. A balanced design has elements that are weighted equally so that the overall composition appears stable and pleasing to the eye. In graphic design, balance is the visual equilibrium of two or more elements.


No comments:
Post a Comment